Close with canvas
If it weren’t for Rob Hawkes’ well-illustrated presentation on the canvas element, I might have never started playing around with the imageData feature. As Hawkes illustrates, to retrieve pixel values, it’s as easy as defining the area that you want to examine, much like rendering a rectangle. The more abstract part is parsing the data object that gets returned. I could get into the nitty gritty, but it's probably a better idea to check out this basic demo and get your hands dirty for yourself.
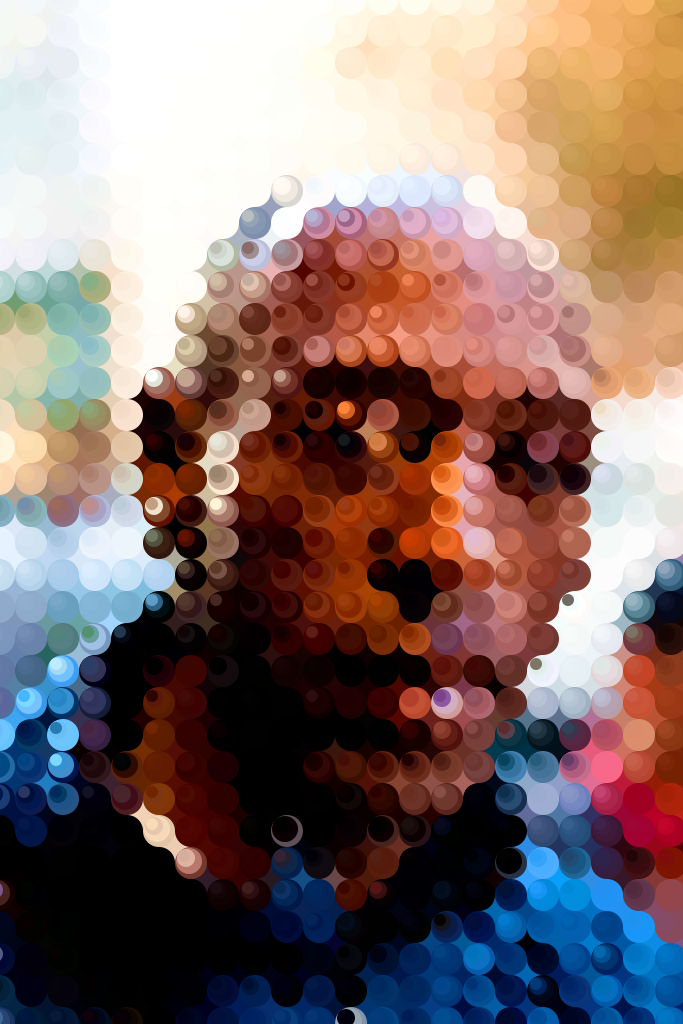
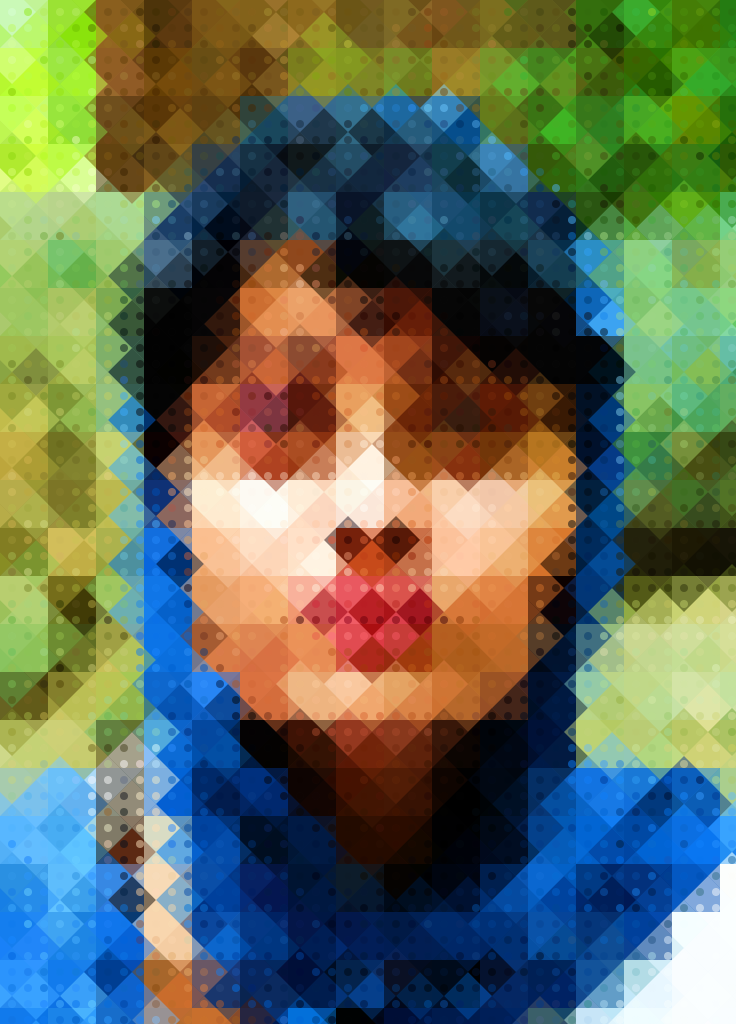
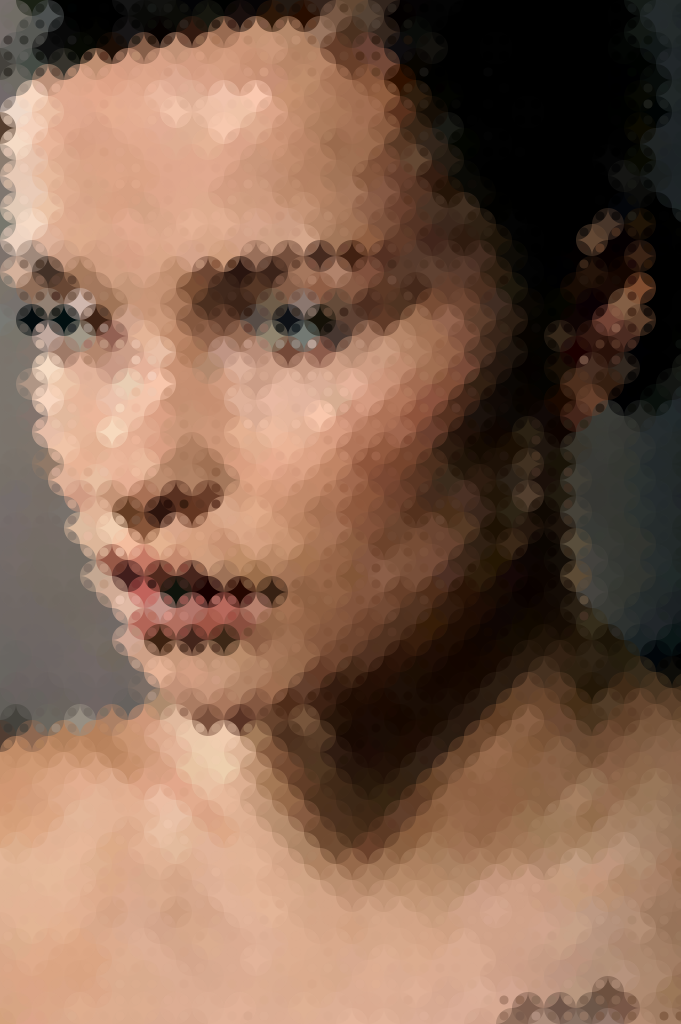
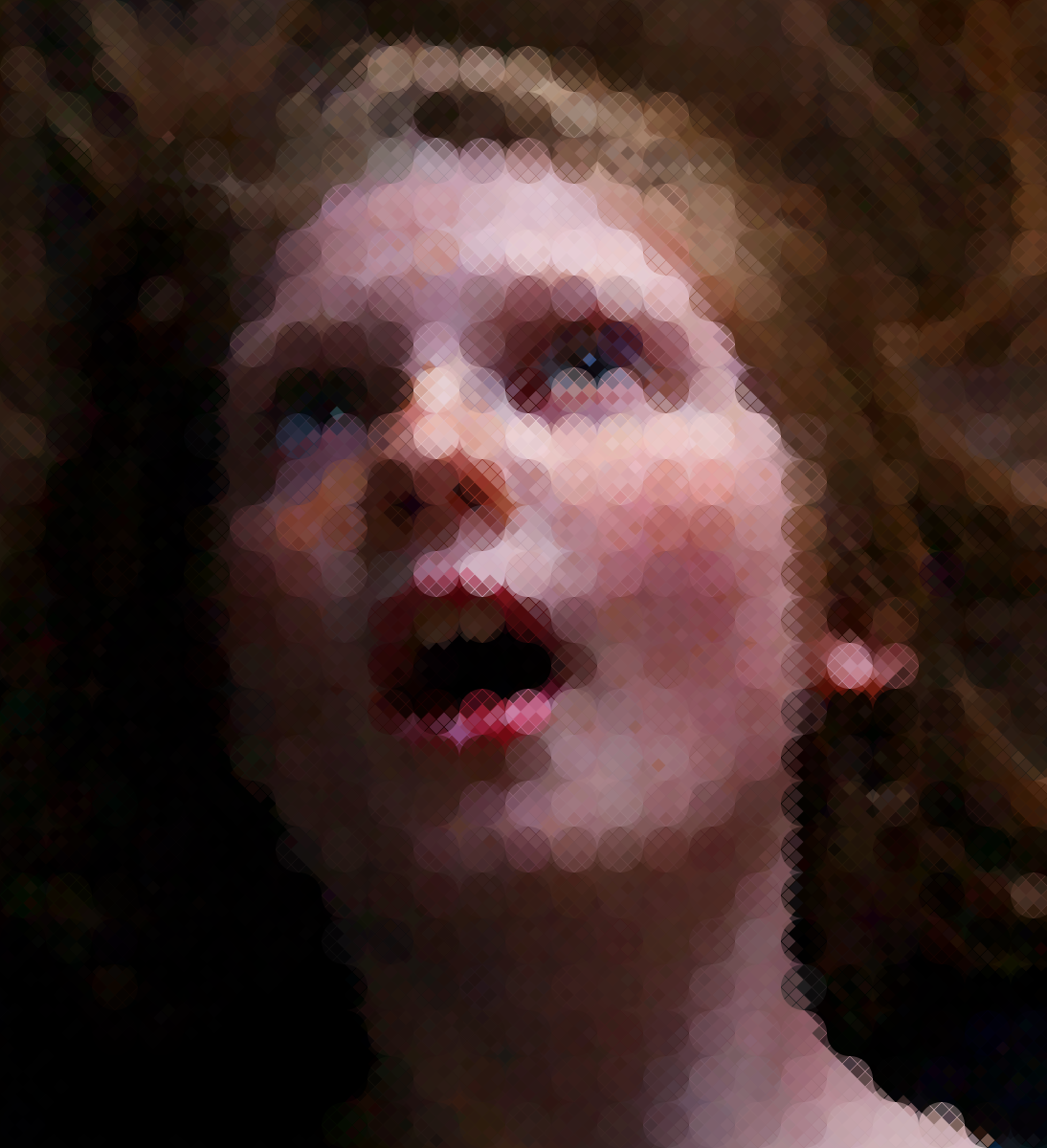
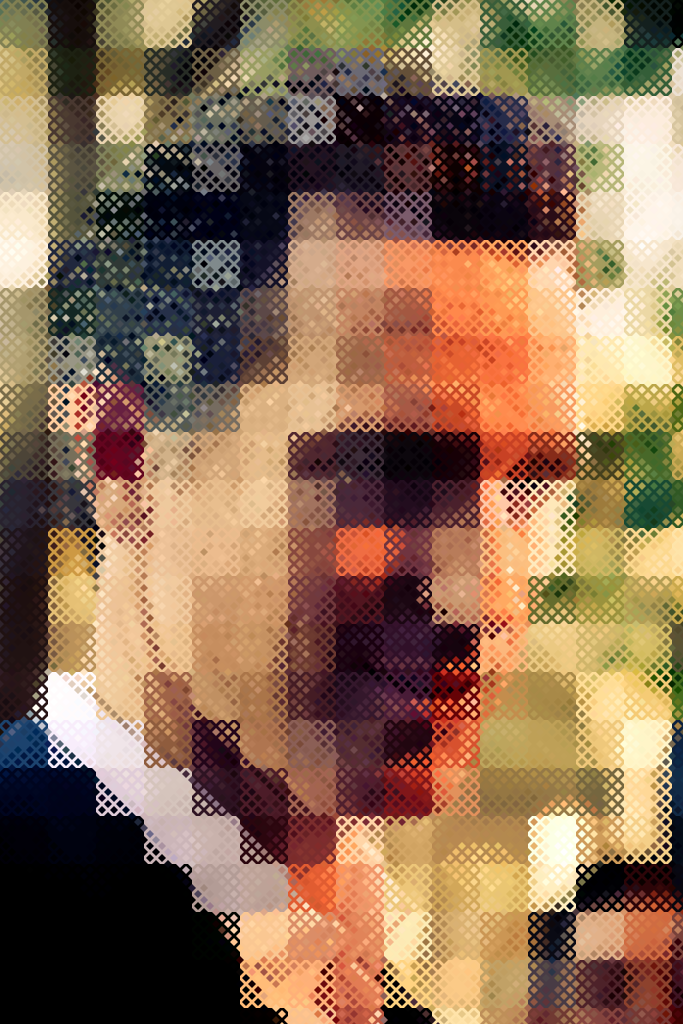
Now enlightened, I was able rediscover a favorite motif of mine: pixel manipulated portraits. The concept comes from Chuck Close. I have been to the MoMA and seen Mark and Lucas in person. The portraits are enormous. Up close, you only see the rings and diamonds, a hundred fish-eyes staring back at you. As you pace back, the grander image becomes visible. You forget that the details that make up hair strands and wrinkles are somehow an array of rings and dots. I love the contrast of the simple and the complex, how an image so detailed and intricate can be composed of such rudimentary components.
The images below are basic exercises with of that paradigm (just foolin’ around stuff). I wanted to deconstruct each portrait to the point where your eye can’t decide whether to look at the basic shapes or the person’s face. I used this technique to generate the portrait for my flavors.me page. I thought it fit nicely with the flavors.me brand of pixelation. The original images were licensed under Creative Commons and are appropriately credited to the original creators.
Update 22 Sep 2010
After getting better acquainted with using images and canvas, I revisited this project and produced a working script anyone can use. Close Pixelate converts an image into an pixelated HTML5 canvas. This project lives on GitHub where you can download the script and these examples: github.com/desandro/close-pixelate.